WordPress 版型配置
D.小工具
在小工具中可以自行選擇在網頁中的特定區塊要出現的訊息有什麼。
有分為Sidebar(側邊欄)、Magazine Homepage(首頁:設定動態資訊)、
Footer left(頁尾左側)、Footer right(頁尾右側) 、Footer center left(頁尾中間偏左) 、
Footer center right(頁尾中間偏右)。
要增加選單的話則點選【新增小工具】就可以將自己要的選單增加進去。
註:區塊內容的新增在【小工具】中會有詳細的介紹。
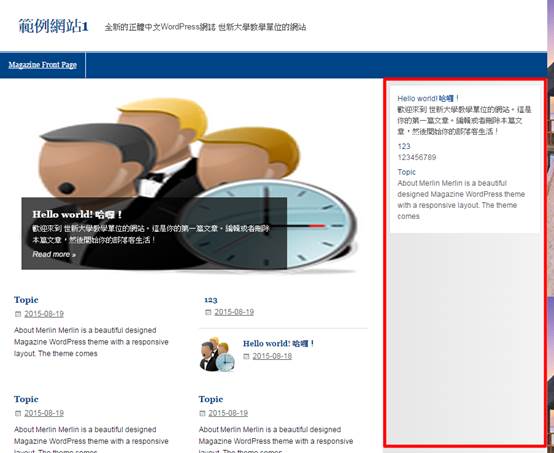
Sidebar(側邊欄)在網站中的位置為
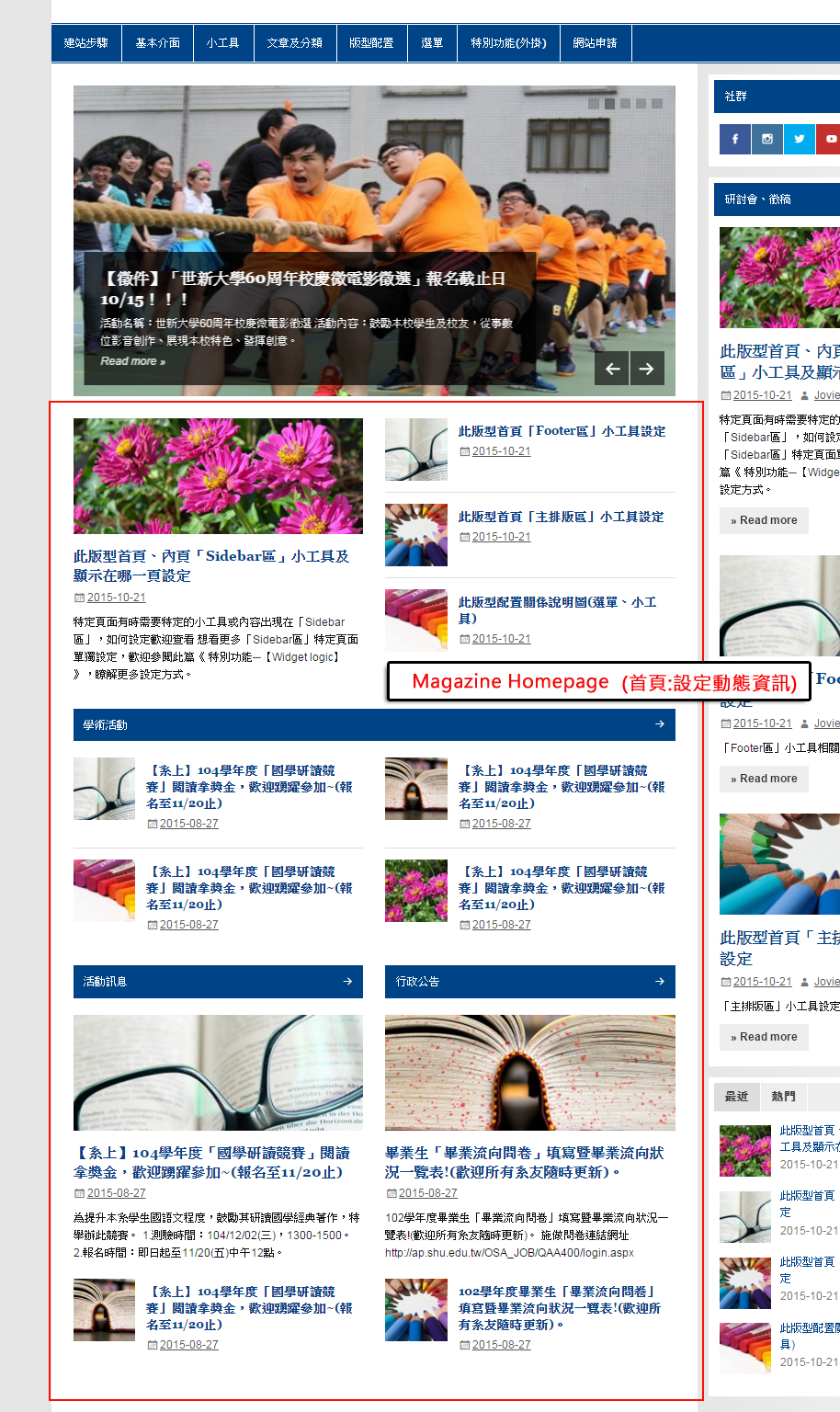
Magazine Homepage(首頁:設定動態資訊)在網站中的位置為
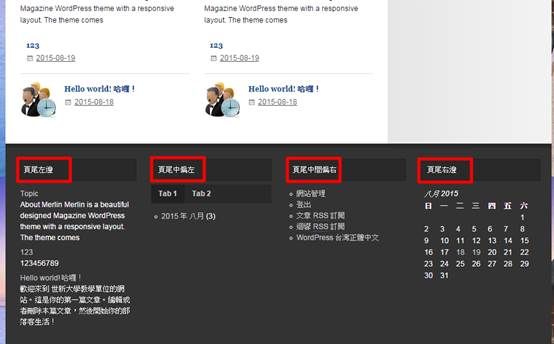
Footer left(頁尾左側)、Footer right(頁尾右側) 、Footer center left(頁尾中間偏左) 、
Footer center right(頁尾中間偏右)在網站中的位置分別如下:
E.指定首頁頁面
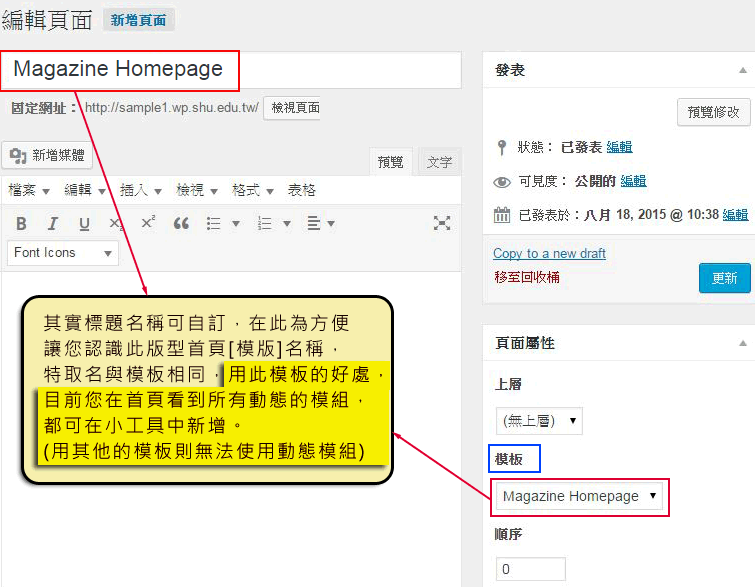
我們已在建立的網站,在【頁面】幫您建立一頁面【Magazine Homepage】,
此頁面【模板 】設定為[Magazine Homepage]
(只有此模板設定可以在小工具新增所有動態模組)
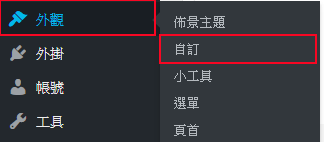
在【外觀】>【自訂】>【指定首頁頁面】

至[指定首頁頁面]-選擇[靜態頁面],【指定首頁頁面】: 首頁頁面下拉選擇【Magazine Homepage】壓儲存,如您不想用此頁也可重新下拉選擇您自己自訂的頁面。

F.【Theme Options】
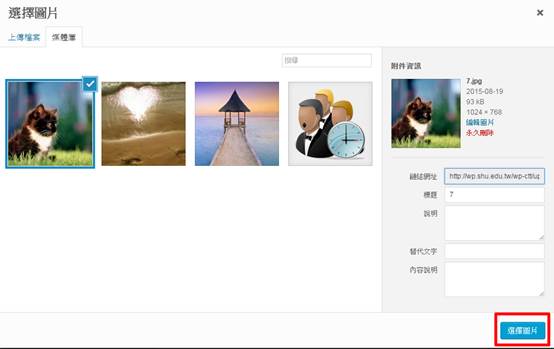
【Header Content】是可以修改網站Logo的圖片,點選【選擇圖片】,一樣有兩
種方式,確定後再點選【選擇圖片】。
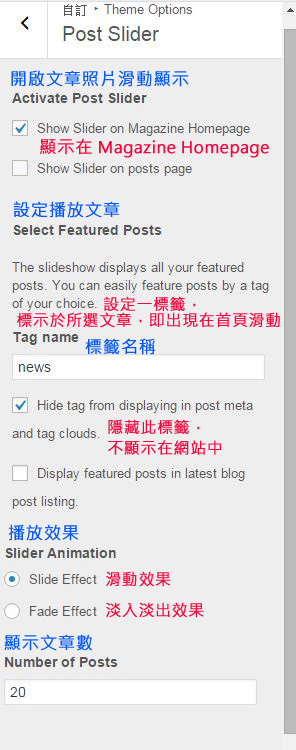
【Post Slider(首頁圖片輪播)】
【Post Slider】> 【Tag name 標籤名稱】
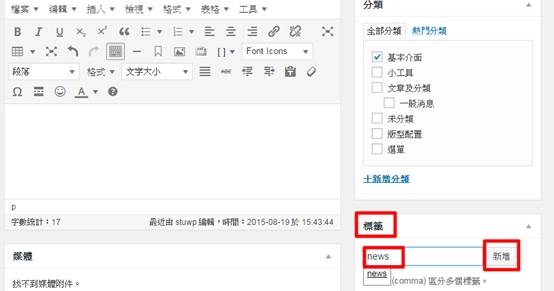
我們已幫您在此區【Tag(標籤)】設定一”news”標籤,您只需回到【文章】選擇要放到首頁輪播的文章,並將這文章Tag標籤打上”news”儲存,即出現在首頁輪播。
【Post Slider】設定好後,可直接至【文章】選擇要顯示輪播的文章加上”news”標籤 ( 標籤請手動key)並儲存修改
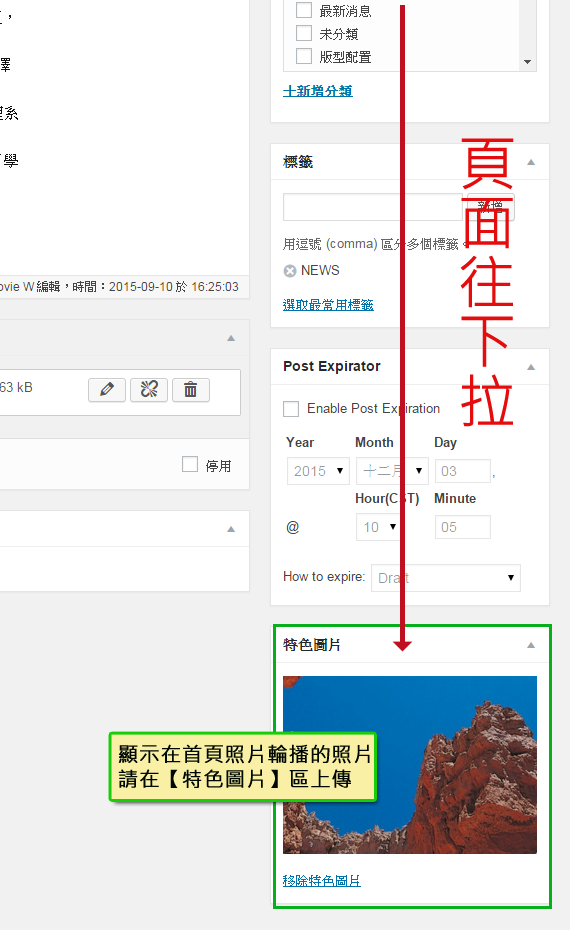
注意:首頁顯示圖片是依據文章的特色圖片,請記得在特色圖片區上傳圖片喔

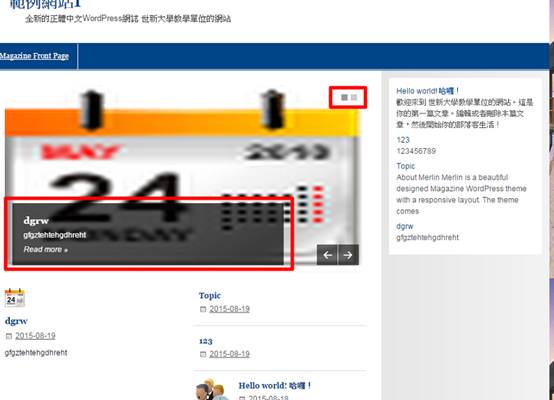
回首頁查看即出現在首頁